Usability Testing is an established practice.
Still, Mobile Usability Testing (aka user testing for a mobile app) can get pretty tricky - especially when you’re supposed to do it remotely.
You want to simultaneously:
- Have users test prototypes on their mobile devices
- Carefully watch for non-verbal cues during the mobile usability test
- Observe how pleasant the experience is for them (if at all 🫣)
- Hear them think out loud as they work through your app
- Make it all work on Zoom or GMeets via Looppanel
Once the internal screaming has stopped, refer to this quick guide for Mobile App Usability Testing.
- Setting Up the Mobile Usability Test
- Get a Zoom or GMeet account where you can host multiple participants
💡 Expert Tip: If you’re using Zoom, ask your participants to download it in advance on their mobile phones.
- Set up a working prototype on Figma / Protopie / or other equivalent software that your users can click through
💡 Expert Tip: Most prototyping tools let you turn off the prototype hints that tell your users what parts are clickable or not. That way you can really see where they expected to click without the prototype guiding them mid-way.
- Always block the first five minutes of your usability testing call for setting things up.
- During the Mobile Usability Test
- Make sure the participant has Zoom downloaded or is able to open GMeet on their mobile phones
- On their phones, have your participant:
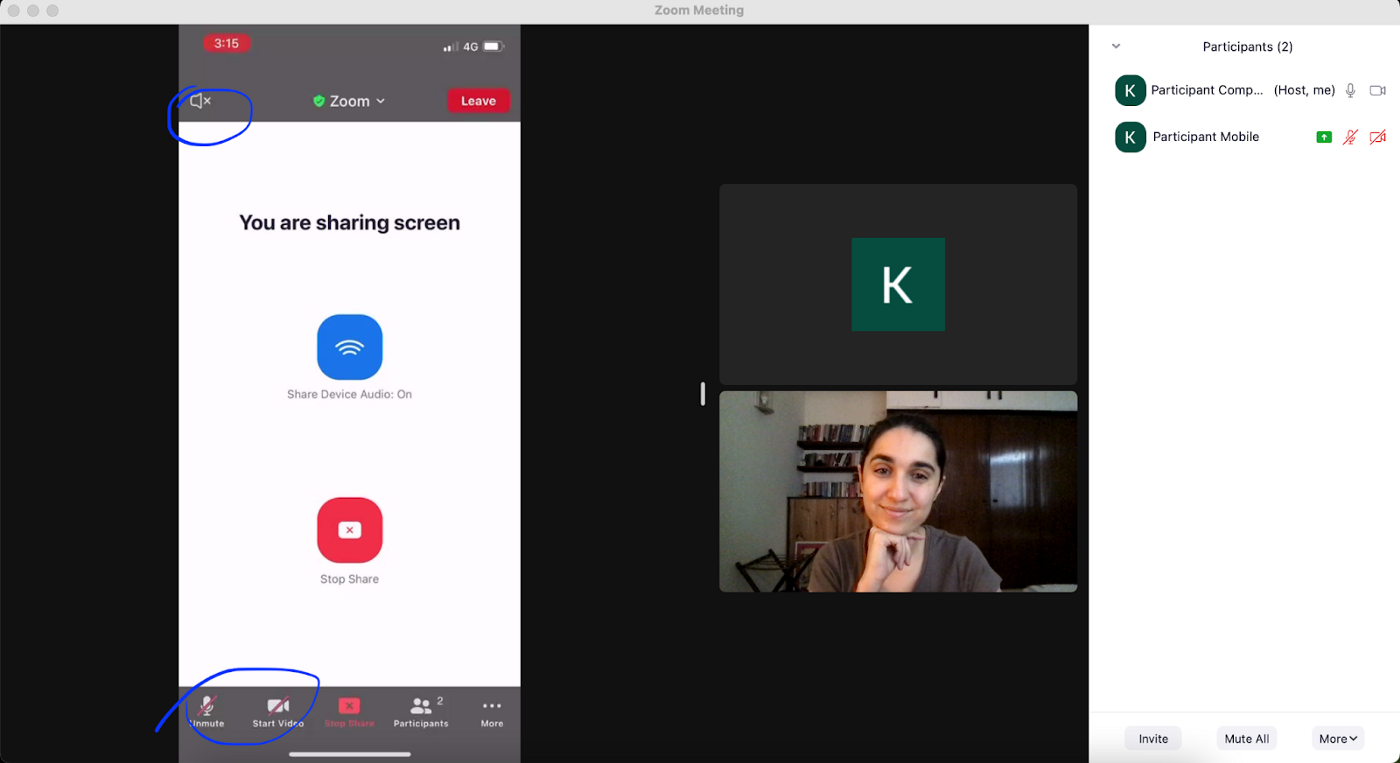
- Turn the speaker off [this one’s important to avoid an echo]
- Turn the mic off
- Turn their video off
- Share their screen [this is the only thing you need from the mobile device!]
- On their laptops, have your participant
- Turn their video on
- Turn their audio on
At the end of this step, you should be able to hear & see your user via their computer, and see their mobile screen.

- Send the user the prototype link & share the instructions for the task!
Done. Sit back and watch people struggle through your mobile prototypes. Try your best not to help them.
Fin!
Hopefully this article made it easy for you to run user testing for your mobile app! If you still have questions on how to structure and run your moderated usability test, check out this article.











.svg)


